Hi BUS! 全台公車動態時刻查詢應用服務

希望藉由競賽參與提升 UI/UX 設計經驗並學習協作開發實務,我與 1 名前端工程師報名參加由六角學院舉辦的「第三屆 The F2E 前端 & UI 修煉精神時光屋」團體組競賽。

「The F2E 前端 & UI 修煉精神時光屋」是一個提供給 UI
設計師與前端工程師自我挑戰的平台,今年 2021 年舉辦到第 3 屆,總共有
4
道題目,今年為提升活動趣味性,針對第三道主題「全台公車動態時刻查詢應用服務」邀請評審審核作品。
總共分成 UI 個人組、前端個人組與團體組,僅限 Web
瀏覽器應用來開發,並須使用到 TDX 的 API
服務,每一週公布新的題目細項,依照賽程提交作品。
The F2E 前端 & UI 修煉精神時光屋競賽網址:https://hi-bus.tinycloud.tw/

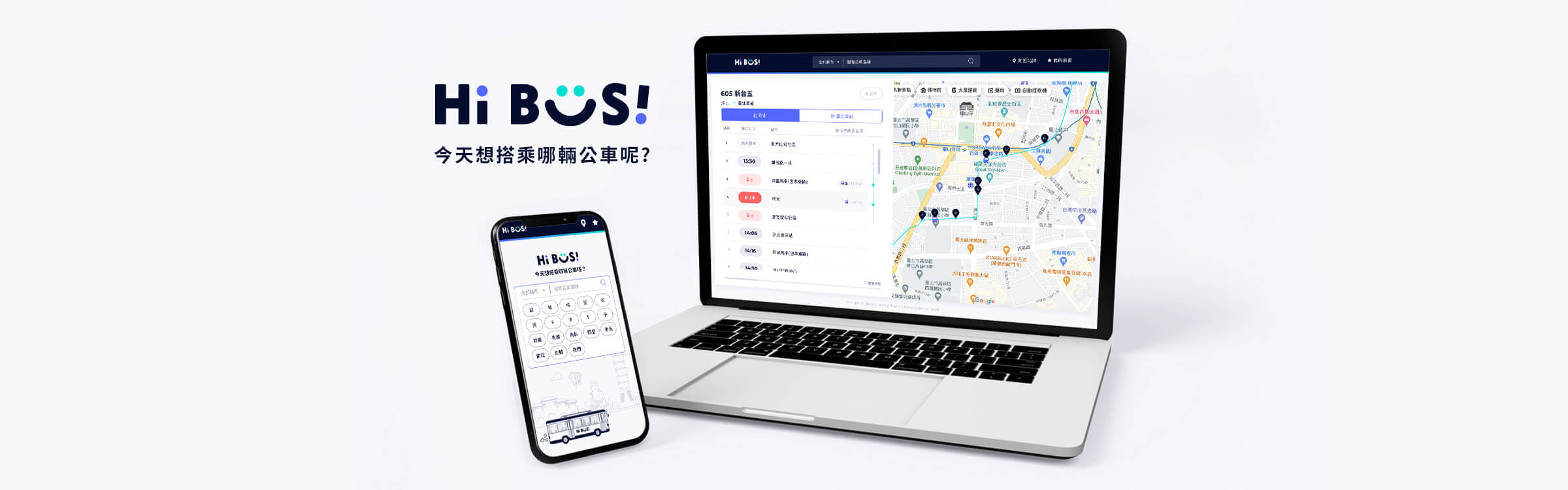
Hi BUS! 揮揮手搭乘公車開啟您的旅途!
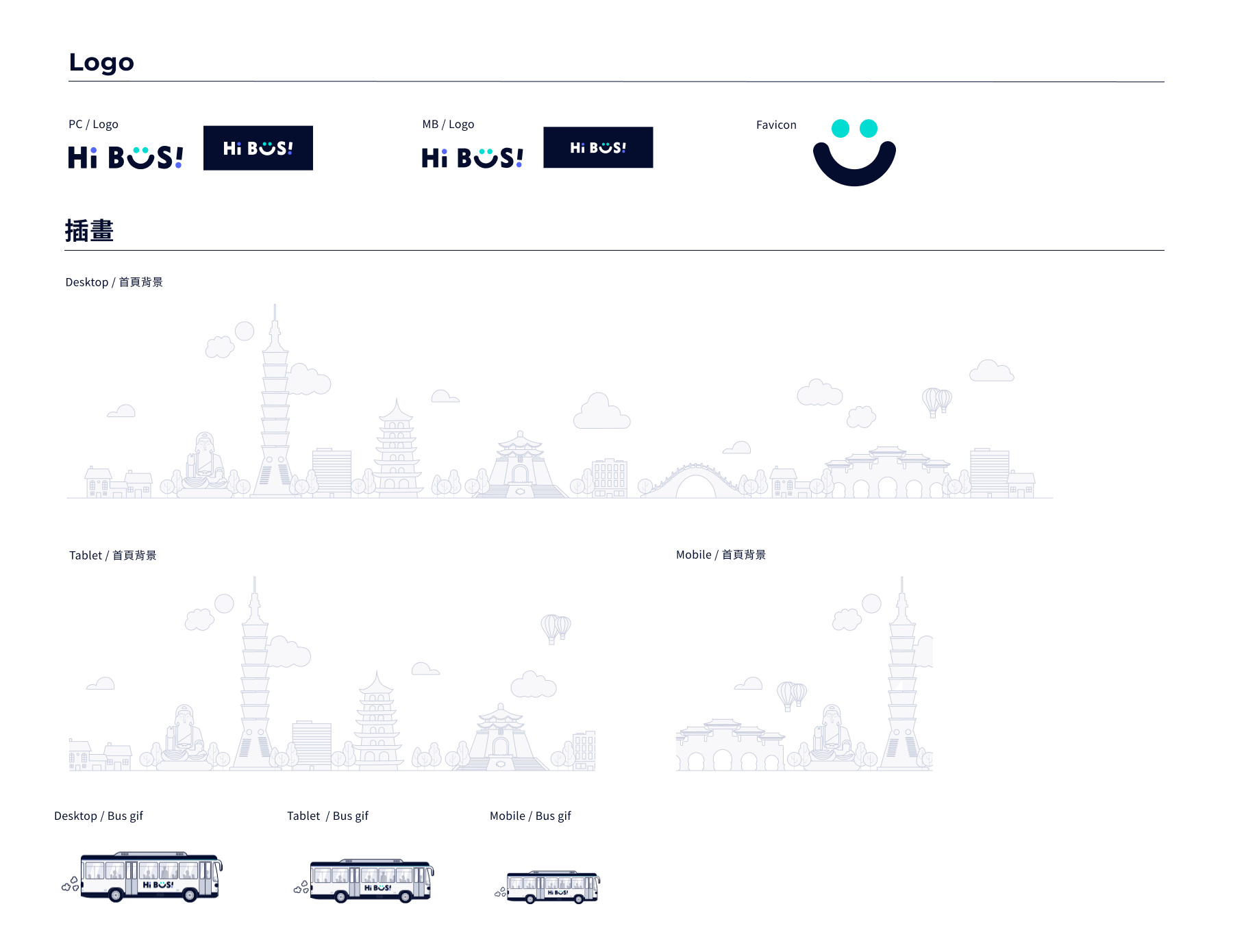
「揮手搭乘公車」是在台灣的生活中經常看見的景象,我們透過這樣的情境延伸設計出
Hi BUS! 的 Logo,希望為我們的用戶帶來美好的體驗。
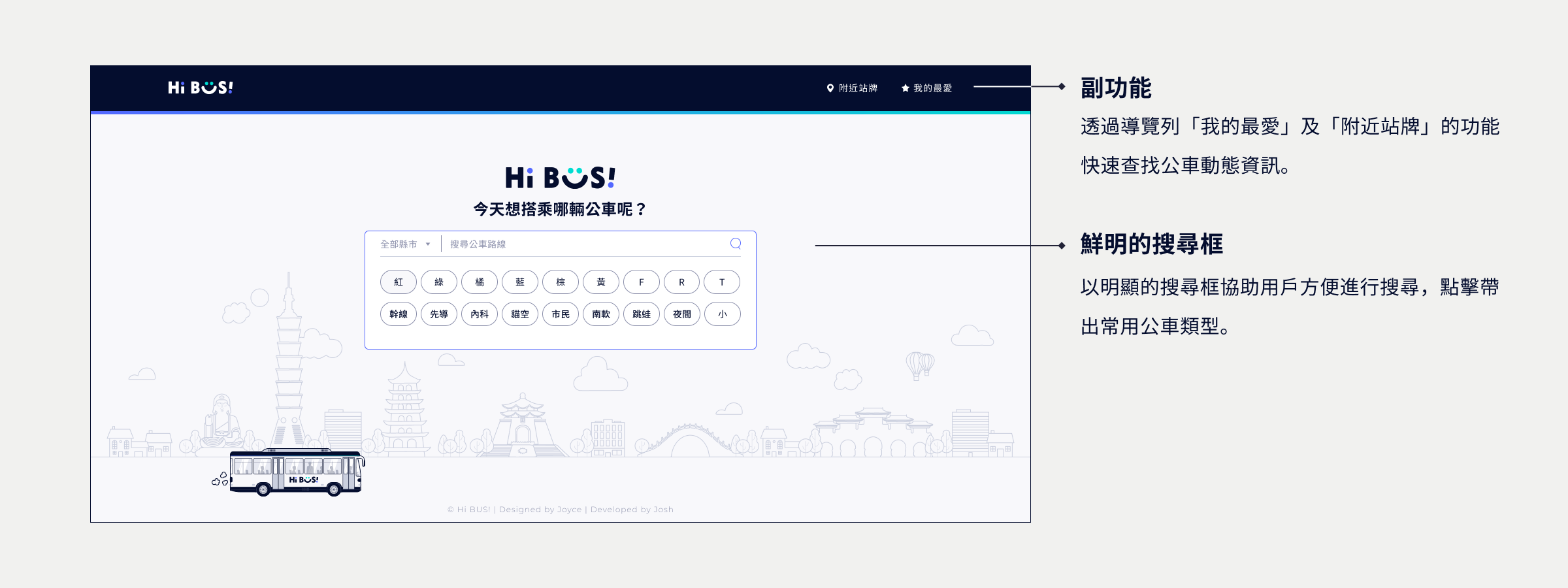
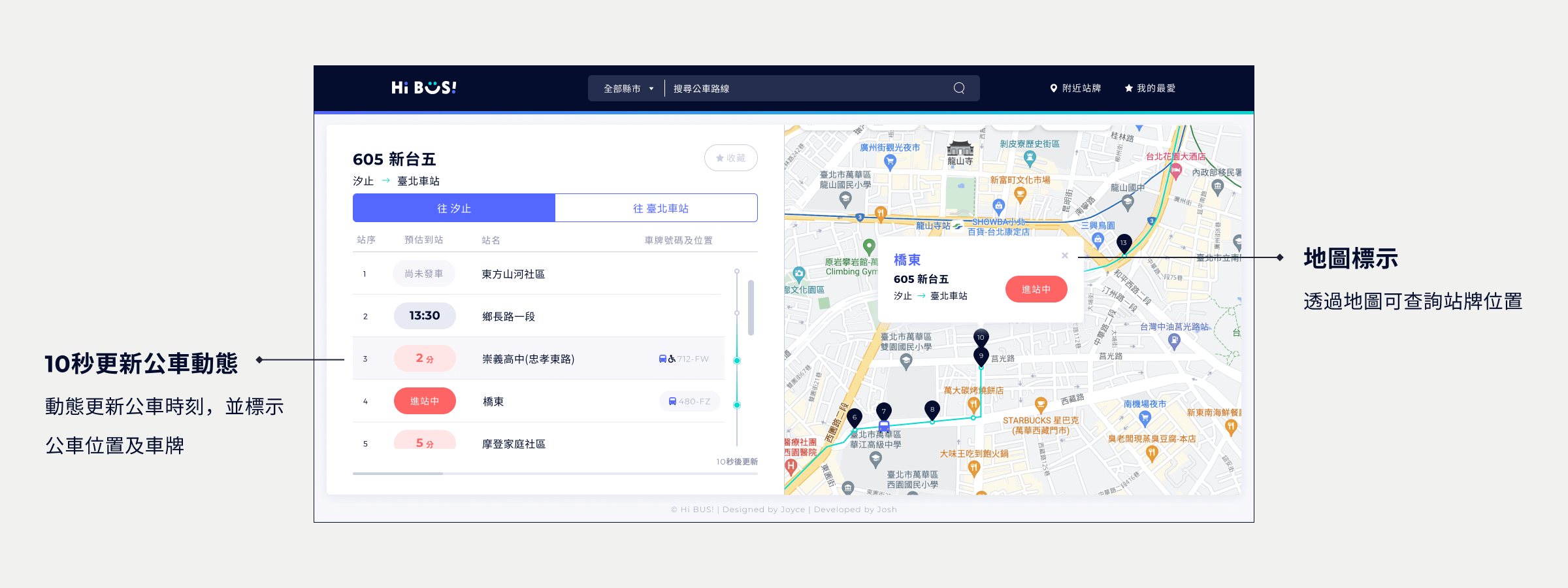
主頁以明顯的搜尋框協助用戶方便進行搜尋,也能透過導覽列「我的最愛」及「附近站牌」的功能快速查找公車動態資訊。
整體色系以深藍色為主色、並以淺灰色為輔色,傳達沈穩、專業且安全的公車系統形象。導覽列下方透過流動漸層,呈現公車正在行駛中的意象。

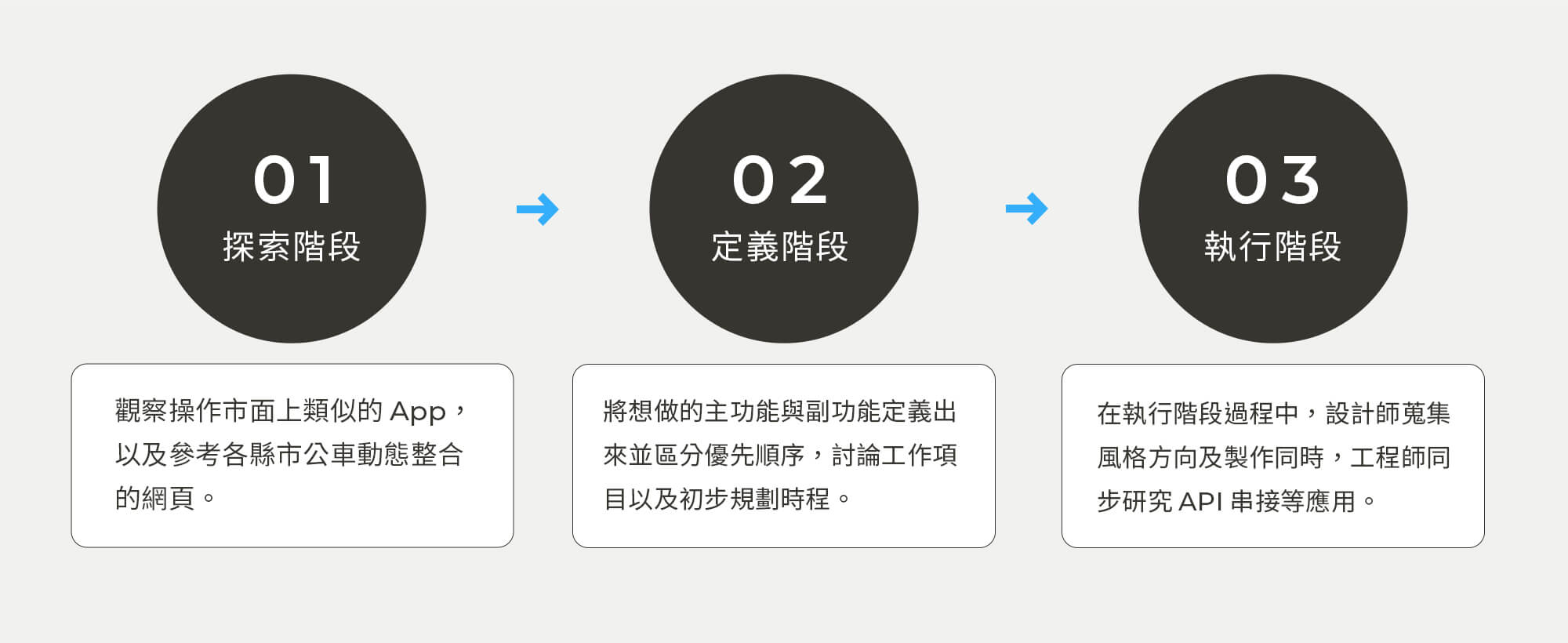
- 蒐集相關風格與類似競品視覺當作參考。
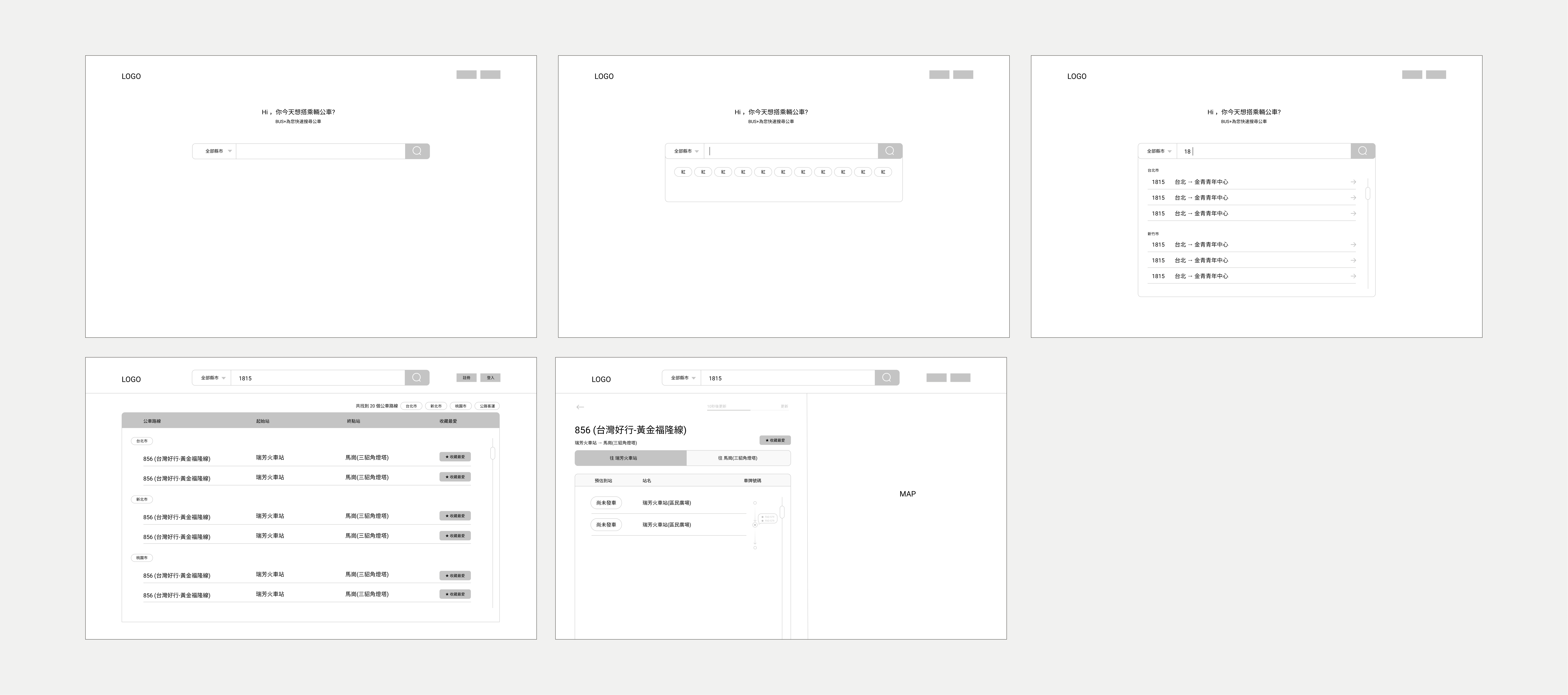
- 一同擬定 Flow,繪製 Wireframe 確認方向及想法。

- 整體色系以深藍色為主色、並以淺灰色為輔色,傳達沈穩、專業且安全的公車系統形象。導覽列下方透過流動漸層,呈現公車正在行駛中的意象。
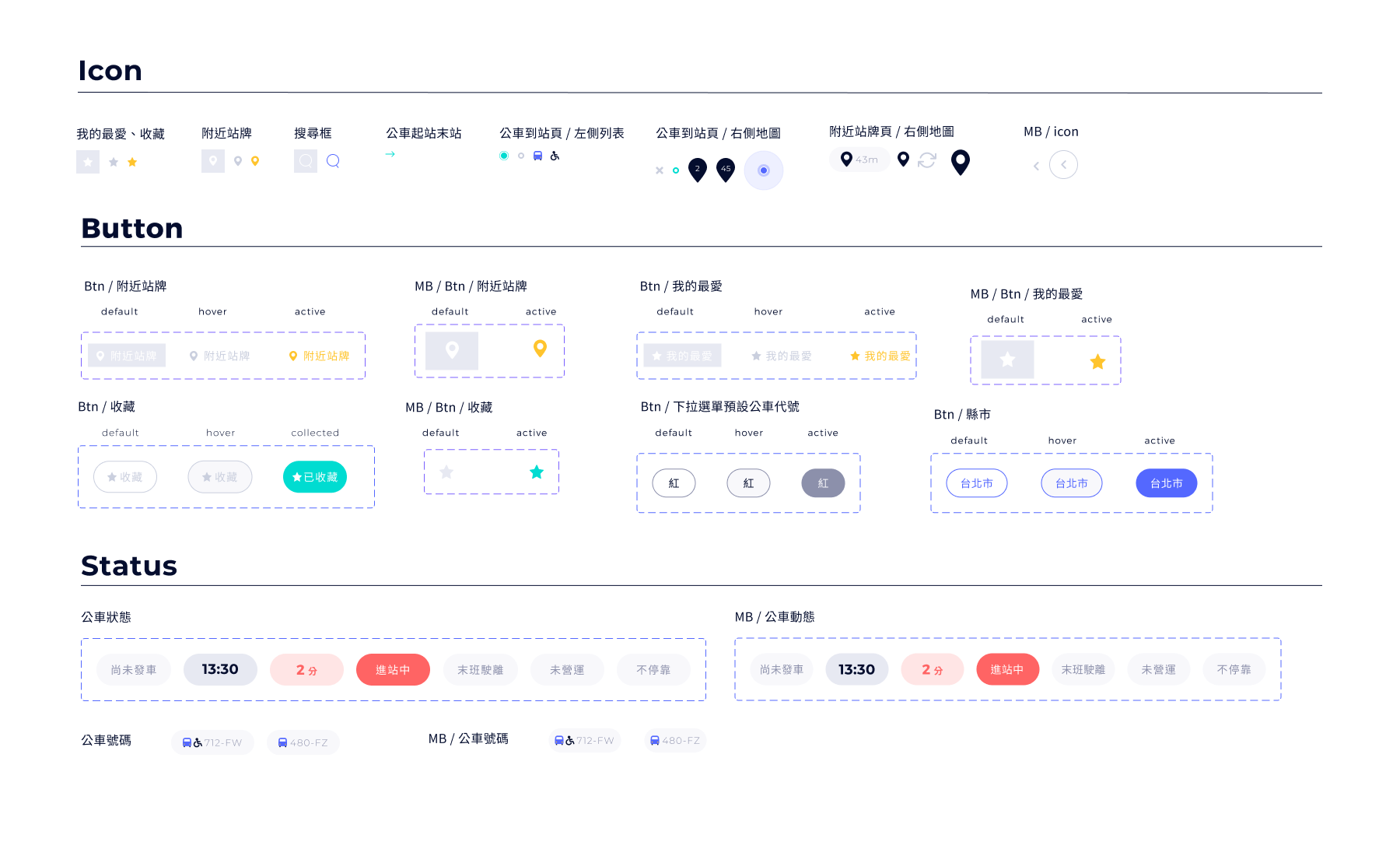
制定規範好色彩計畫級字型字級,並將常用元素制定成元件,除了可以加速作業,同時審視是否風格一致,期望使用者於產品中擁有一致且良好的體驗。


- Hi BUS! 揮揮手搭乘公車開啟您的旅途!
「揮手搭乘公車」是在台灣的生活中經常看見的景象,我們透過這樣的情境延伸設計出 Hi BUS! 的 Logo,希望為我們的用戶帶來美好的體驗。

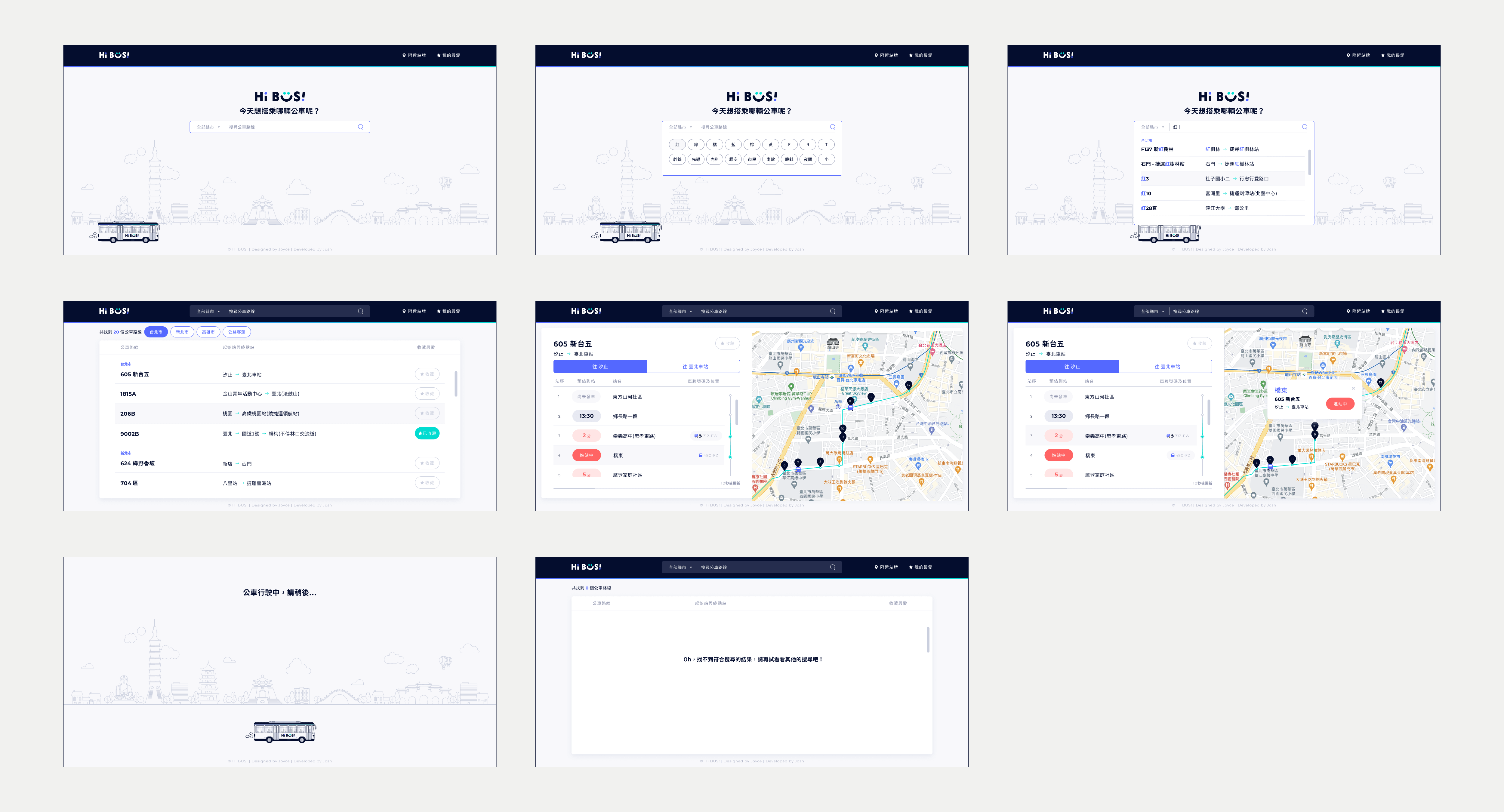
- 按照設計系統,將 Wireframe 精稿,審視每一張頁面流程及風格是否一致。

- 導覽列下方透過藍綠色流動漸層,呈現公車正在行駛中的意象。
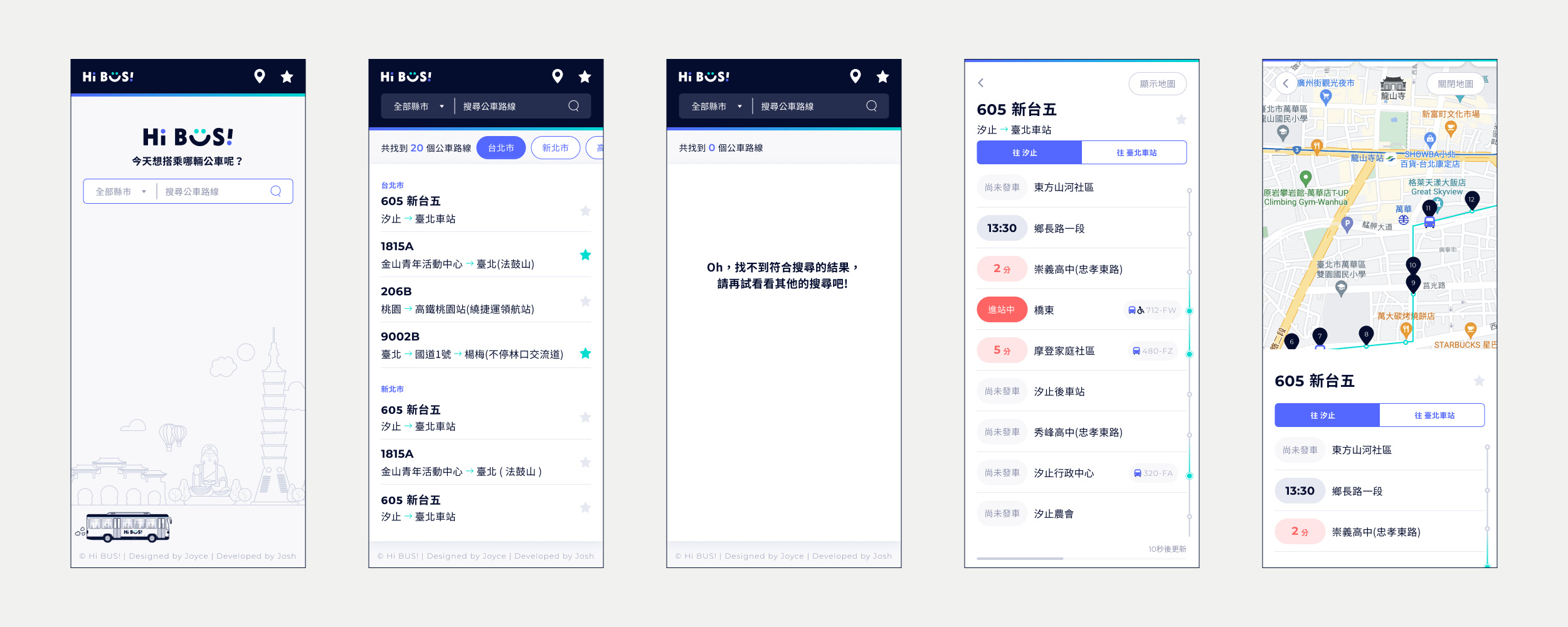
背景以台灣特色建築淡淡的線條做裝飾,下方有一台小公車 Gif 動畫作為點綴,使頁面更加活潑。


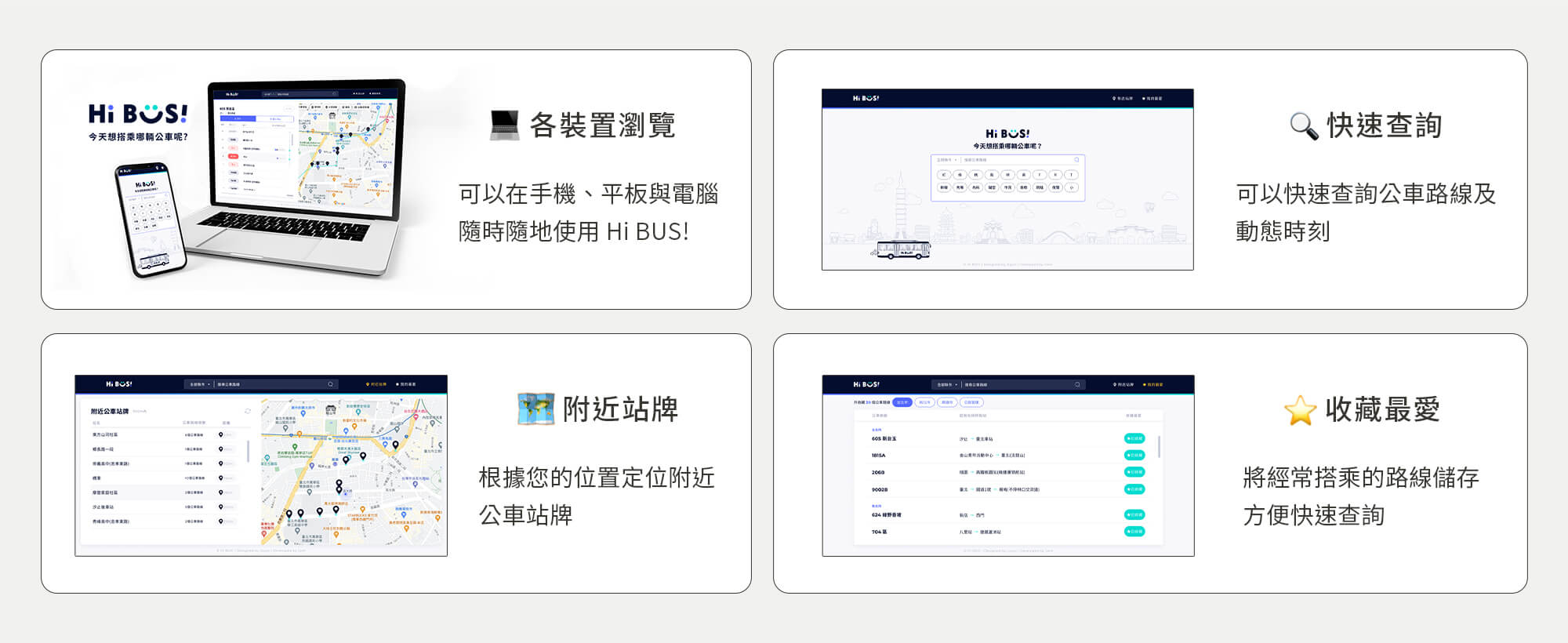
- 以 Web 設計為主,製作完所有頁面後,接著繪製其他裝置 UI 視覺。

- 主功能設計完成後進行其他功能介面設計,並審視是否符合 User stroy。


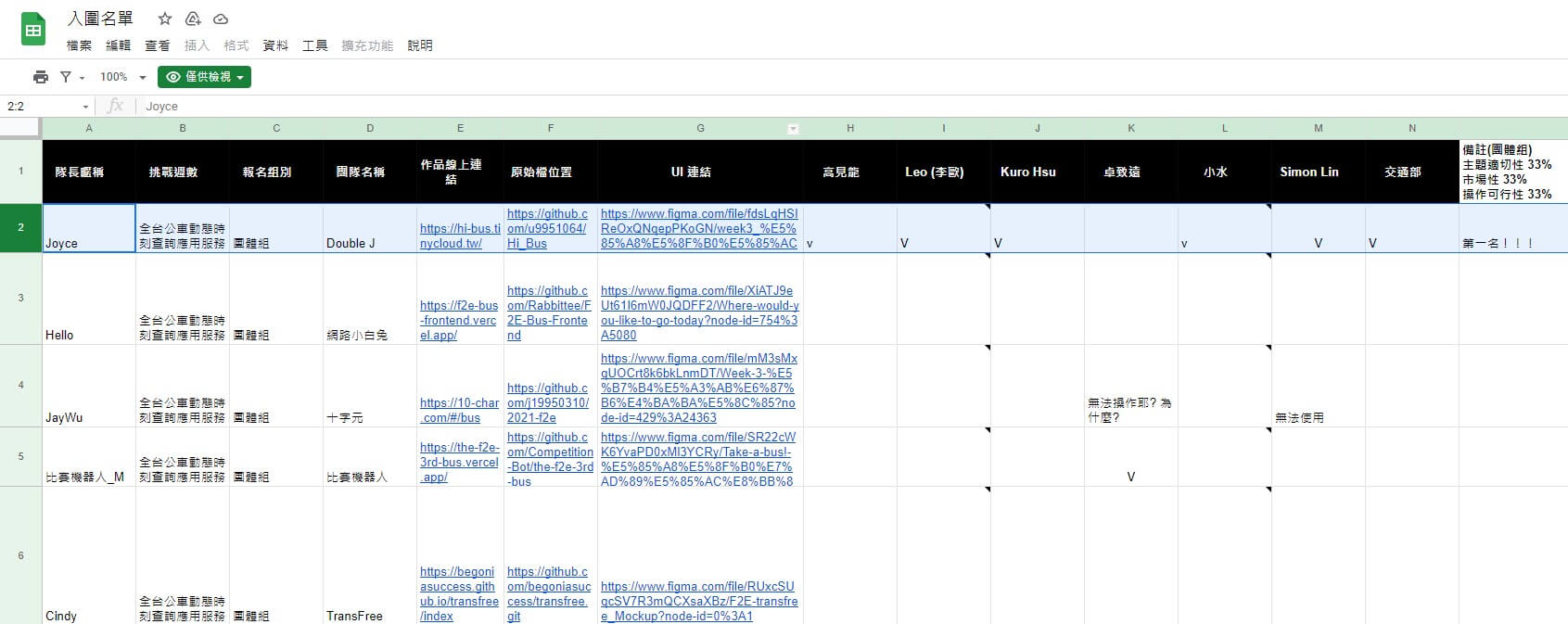
很高興與工程師夥伴榮獲「團體組第 1
名」,感謝工程師夥伴扛起所有前端任務,將全台公車路線 (錯綜複雜的)
API 串接好,讓網頁使用起來順暢。
過去沒有 UI
設計的實戰經驗,透過這次的競賽我們設定目標,希望於時間內做完預計產出功能以及操作流暢。
我們提前著手規劃並制定時程,由於只有一位工程師,必須要預留更多時間串
API、切版、製作 RWD...,以及包容新手 UI 設計師。
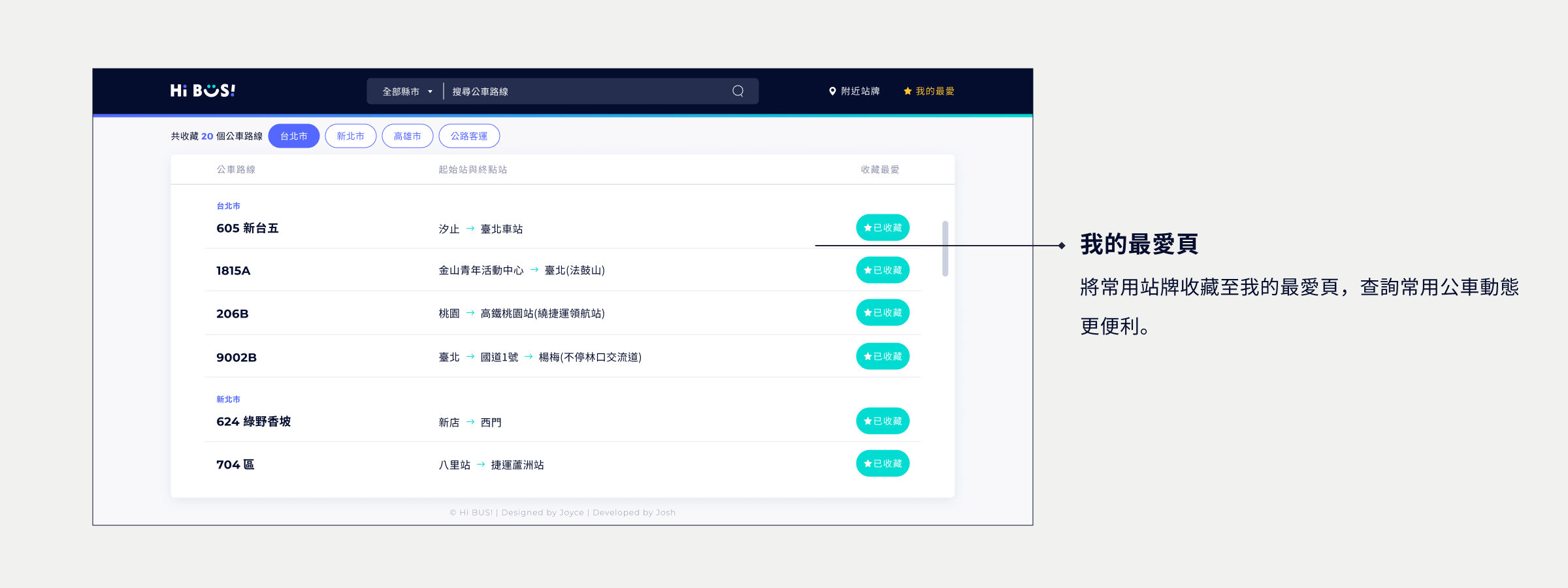
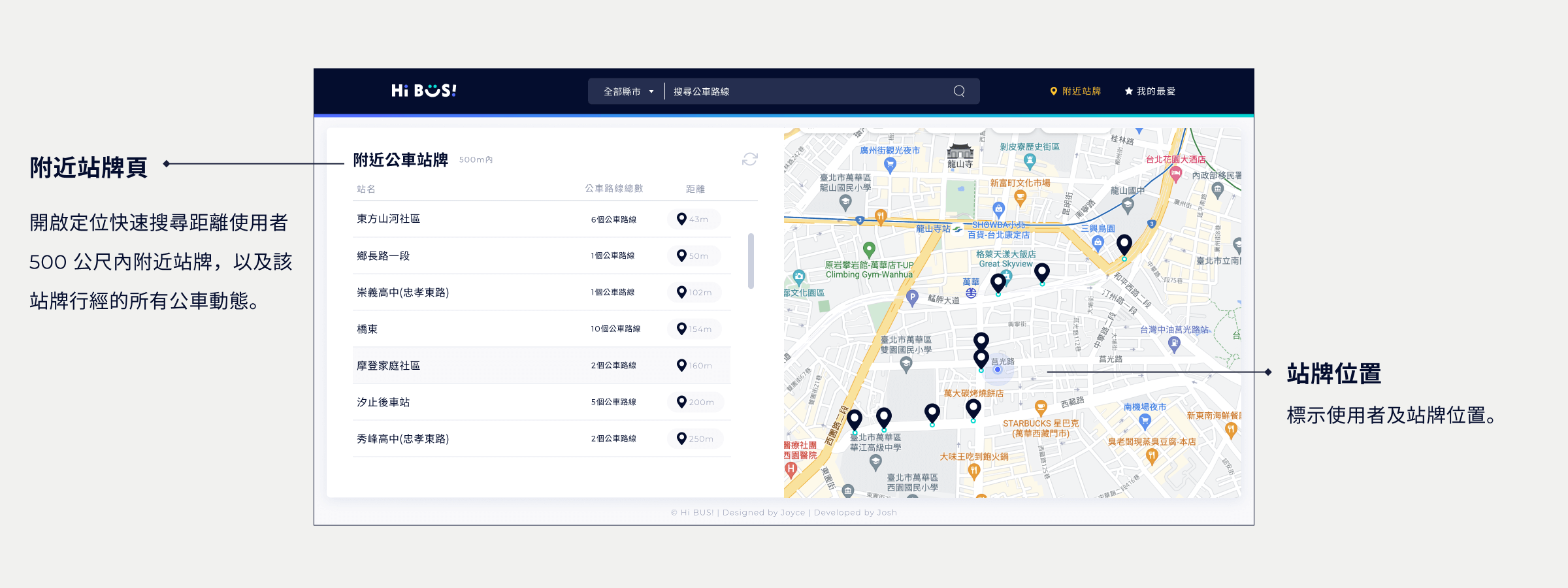
這次題目「全台公車動態時刻查詢應用服務」,可以做很多功能,但競賽時間有限,我們參考競品後決議先產出最重要的「搜尋公車路線及動態」,接著延伸製作「我的最愛」及「附近站牌」副功能。
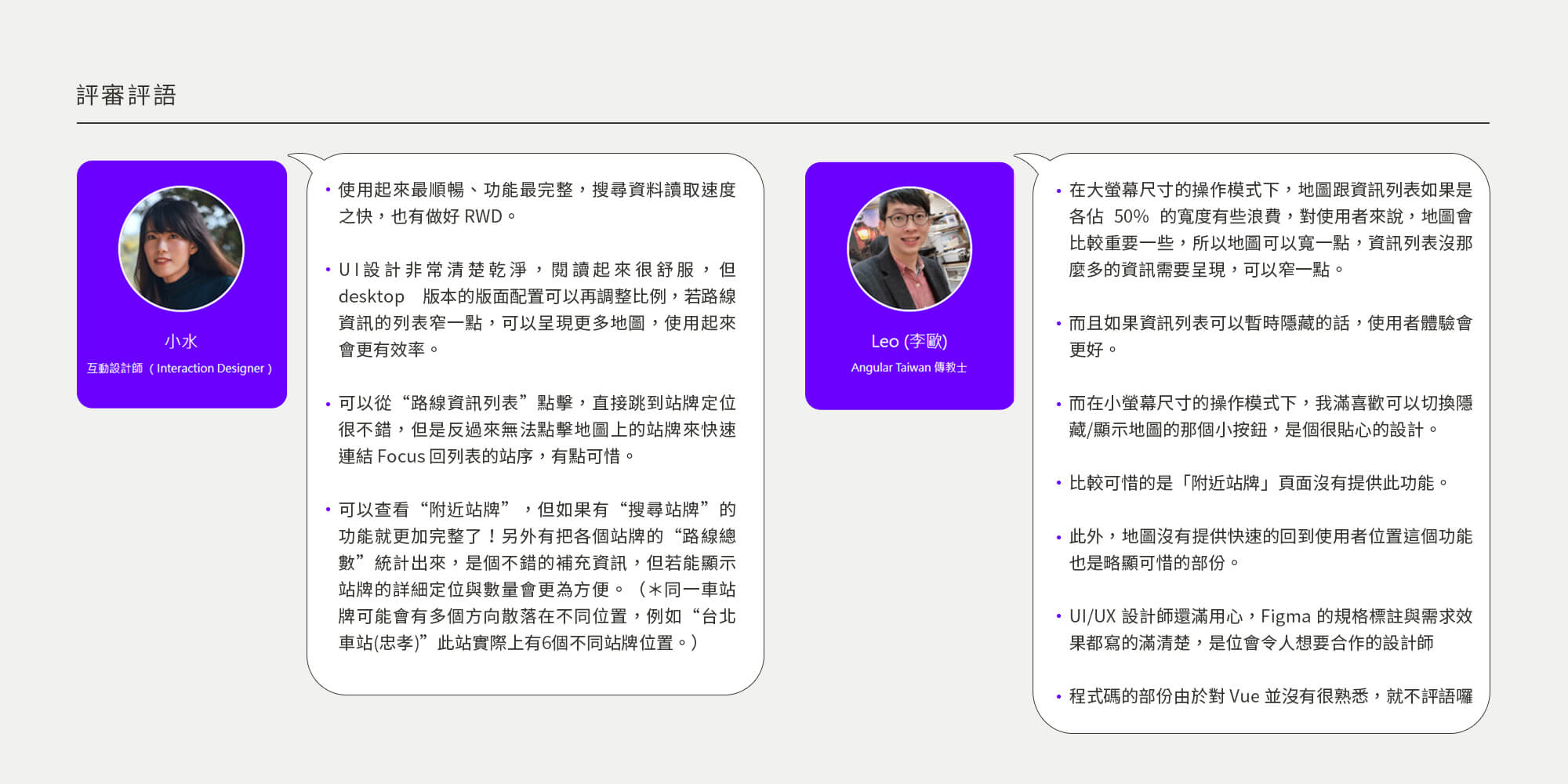
很感謝六角學院舉辦的競賽,讓我擁有與工程師一同執行專案的機會,此外也提供許多額外資源,評審老師也給予很棒的建議,透過這次的比賽經驗讓我獲益良多。
Designed by Joyce
Developed by Josh


- 點擊以下連結快速瀏覽關於競賽相關資訊
- Hi BUS! 完整作品:Hi BUS! 今天想搭乘哪輛公車呢?
- UI 設計稿:Hi BUS! | Figma
- 公開程式碼:Hi BUS! | GitHub
- 競賽網址:The F2E 前端 & UI 修煉精神時光屋
- User story:全台公車動態時刻查詢應用服務 | User story