UI設計
台鐵 e 訂通 App Redesign
APP
Redesign

擔任角色
UI 設計師
執行時間
2021.04 - 2021.06 (2個月)
負責項目
前期調查|流程規劃|UI設計
動機
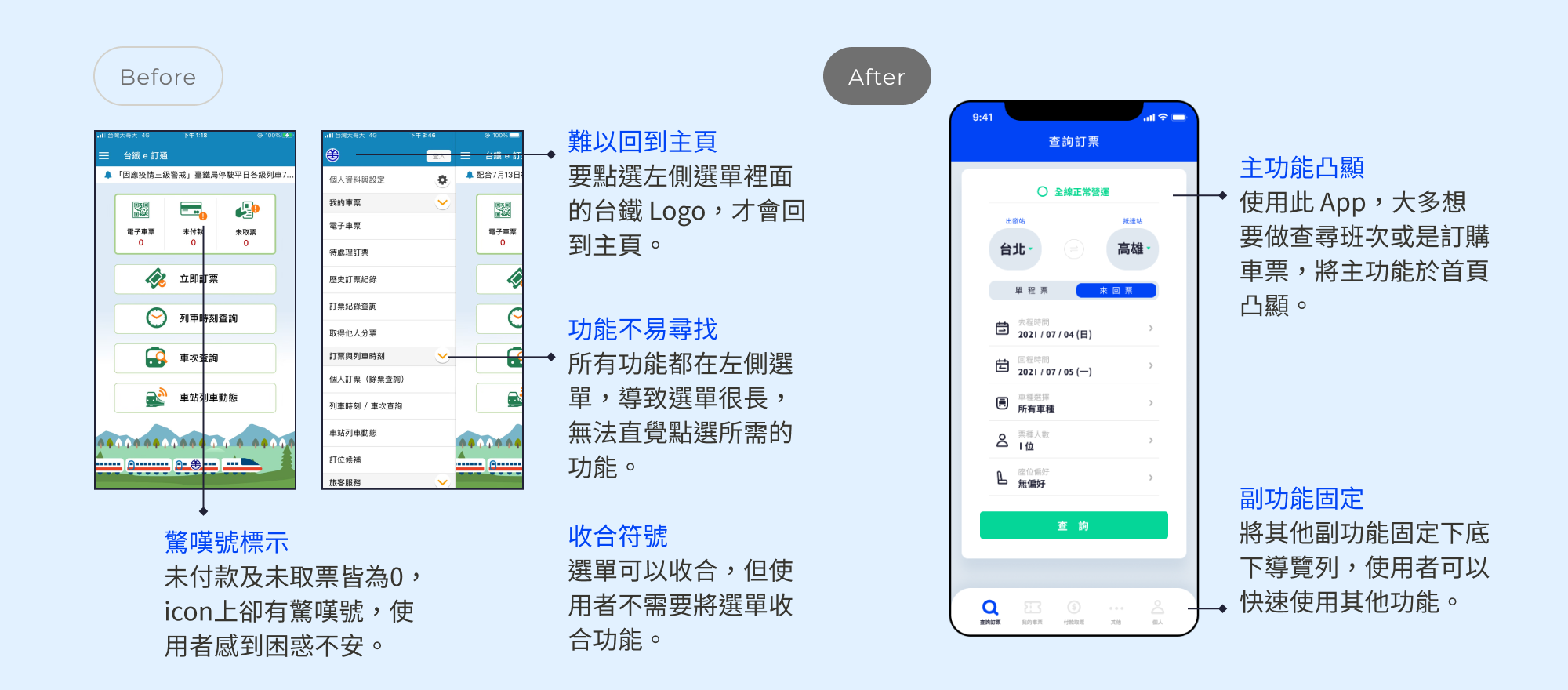
使用 台鐵 e 訂通 App 訂購火車票時,發現 App 在同一頁面同時提供過多的資訊,容易造成使用者難以操作,且選單並非以行動裝置的操作體驗來進行設計,使用體驗上有改善的空間。

目標
希望透過這次的專案,改善優化 App
的介面,打造更貼近手機操作的體驗設計,在提升視覺美感的同時,兼顧呈現清晰的資訊,期望讓使用者在操作
App 各項服務時,擁有流暢且一致的良好體驗。
設計流程
流程分成三階段,在探索問題、蒐集相關資料後,接著篩選出須優化的項目並擬定功能架構與層級,最後進行設計執行階段。

01 探索階段
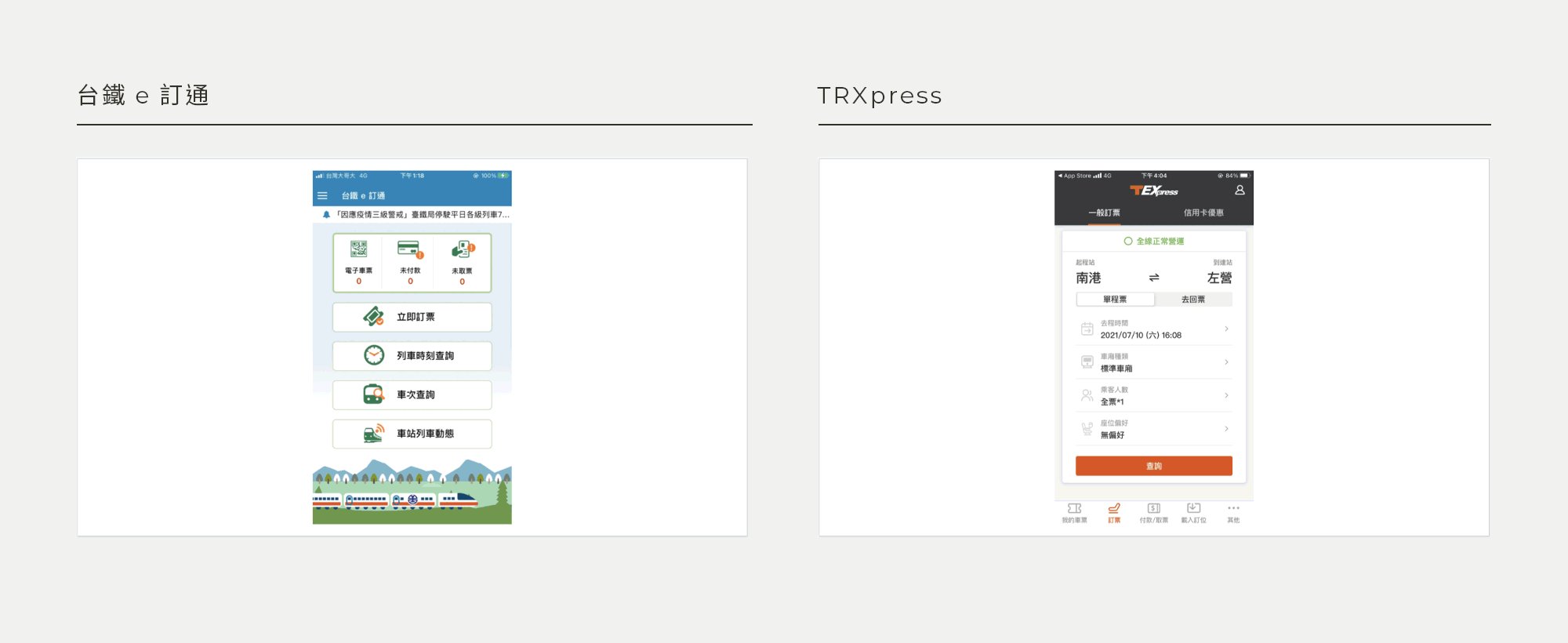
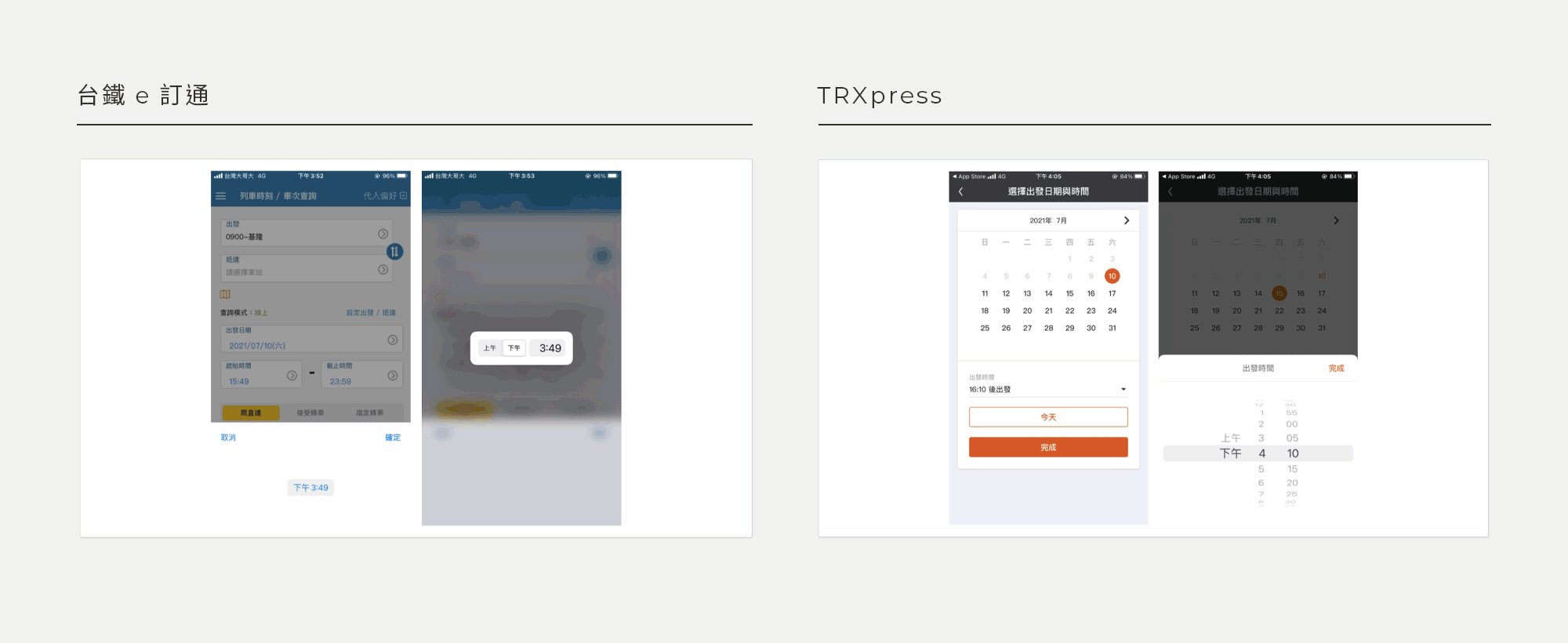
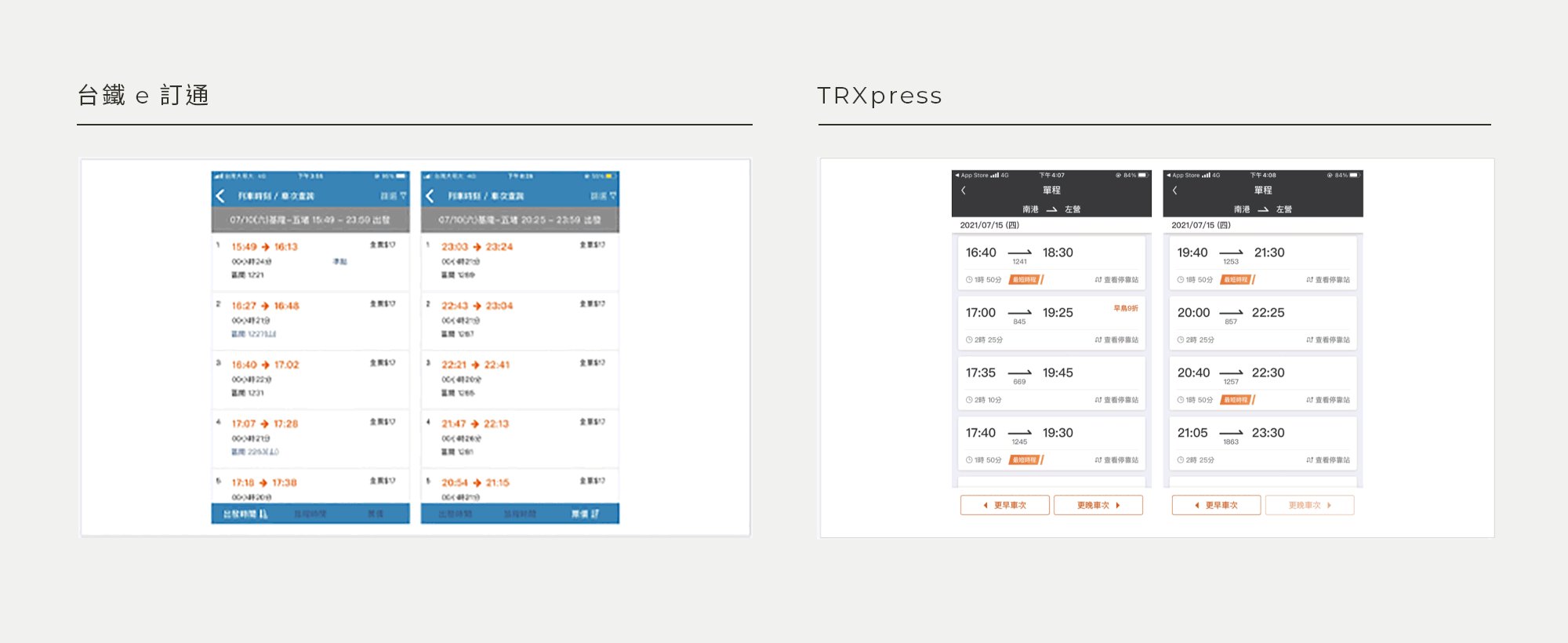
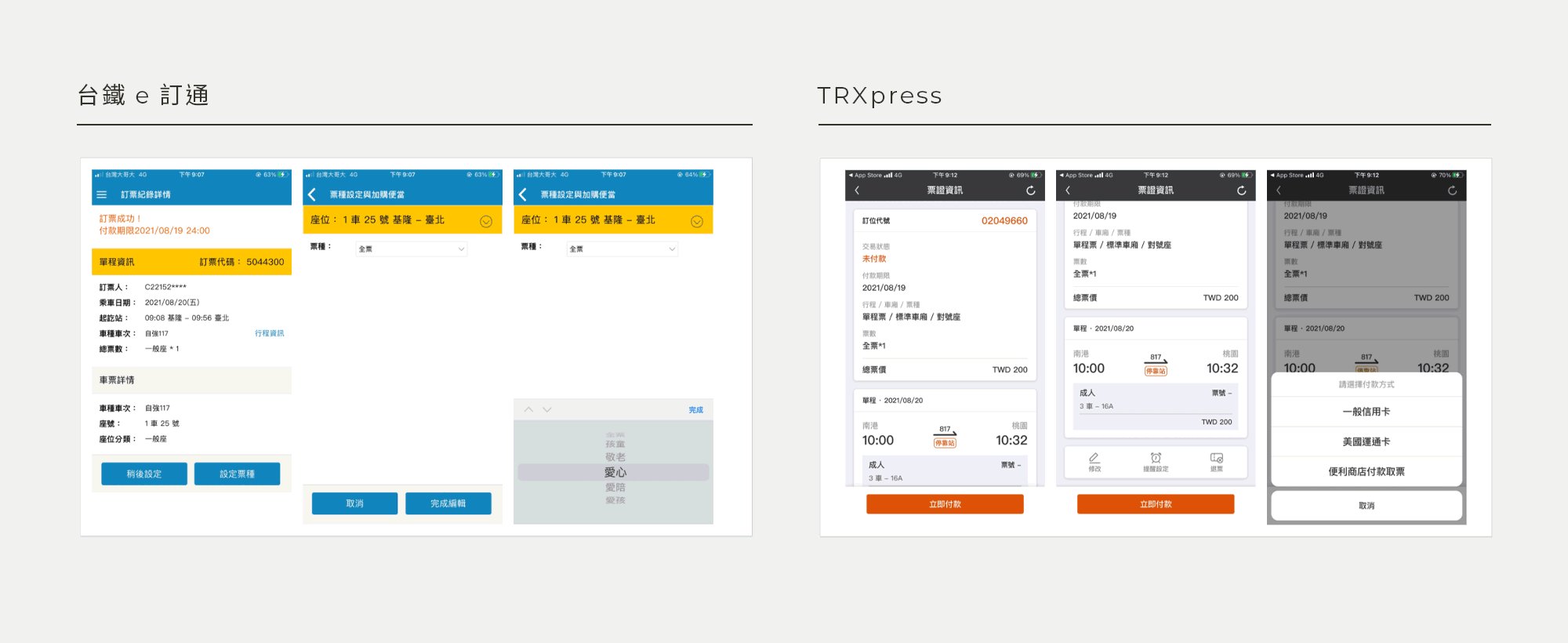
1. 實際操作競品
- 實際體驗操作 高鐵 App 與 台鐵 App 並將頁面截圖下來,放在簡報上進行比較。

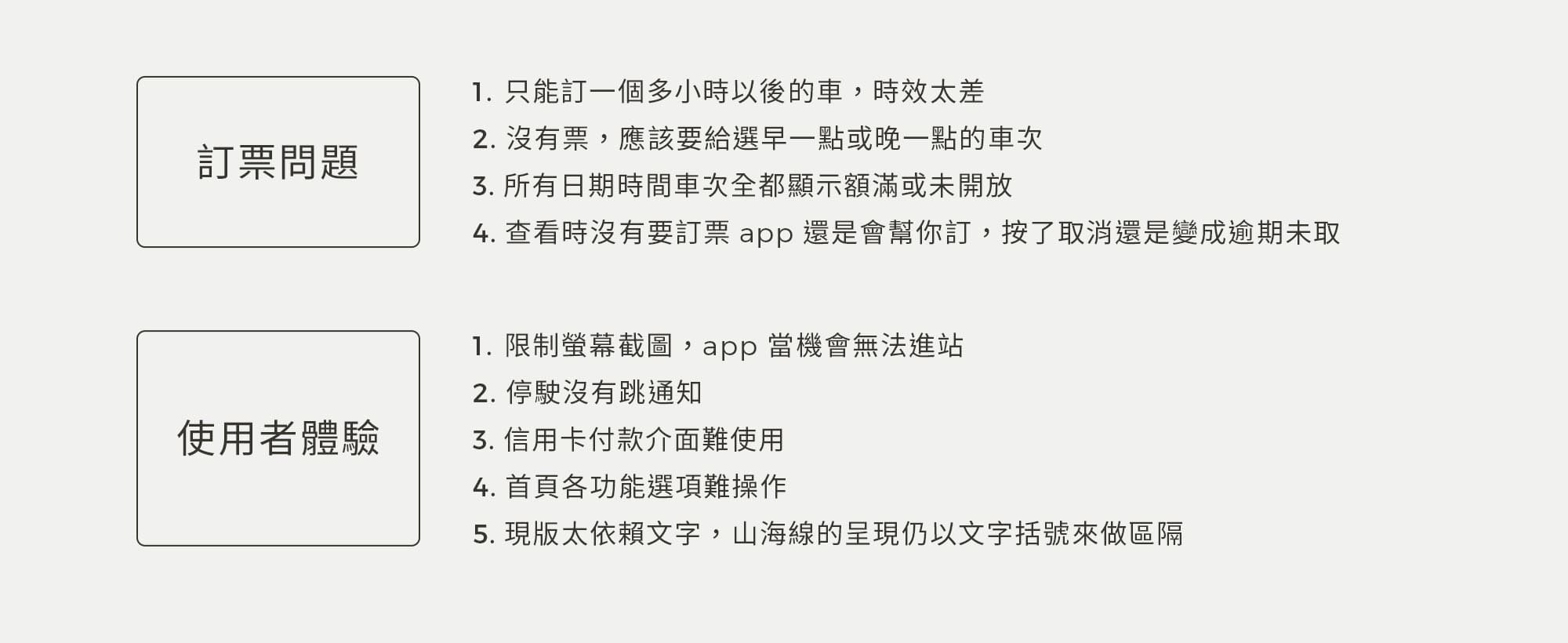
2. 搜集相關評價
- 進一步調查整理 台鐵 App 於 Google Play 與 App Store 使用者的留言,將問題歸納分類。

02 定義階段
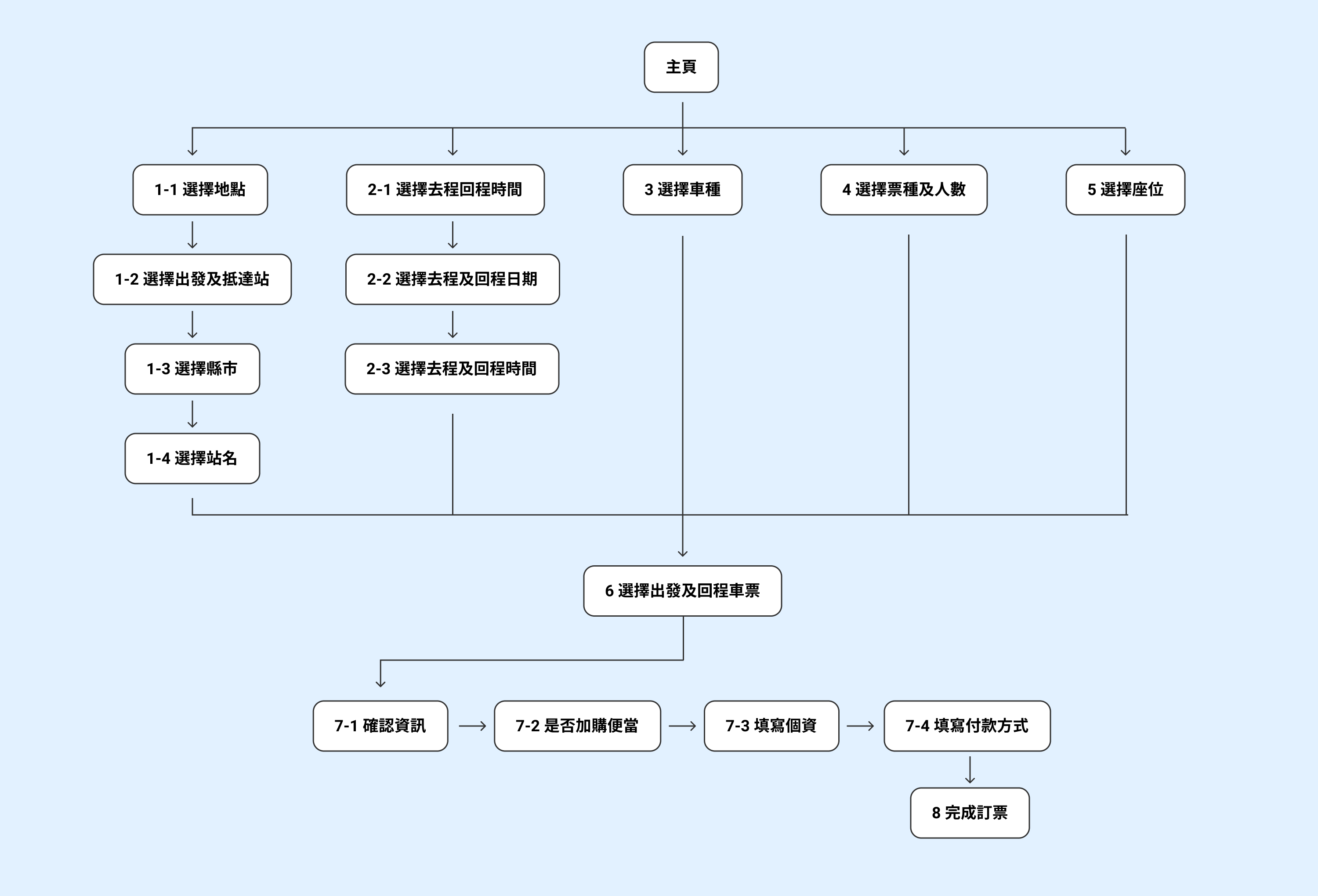
1. 擬定架構與層級
- 透過探索階段的資料確認此次專案優化方向與目標,延伸出 UI Flow 擬定 App 架構與層級。

03 執行階段
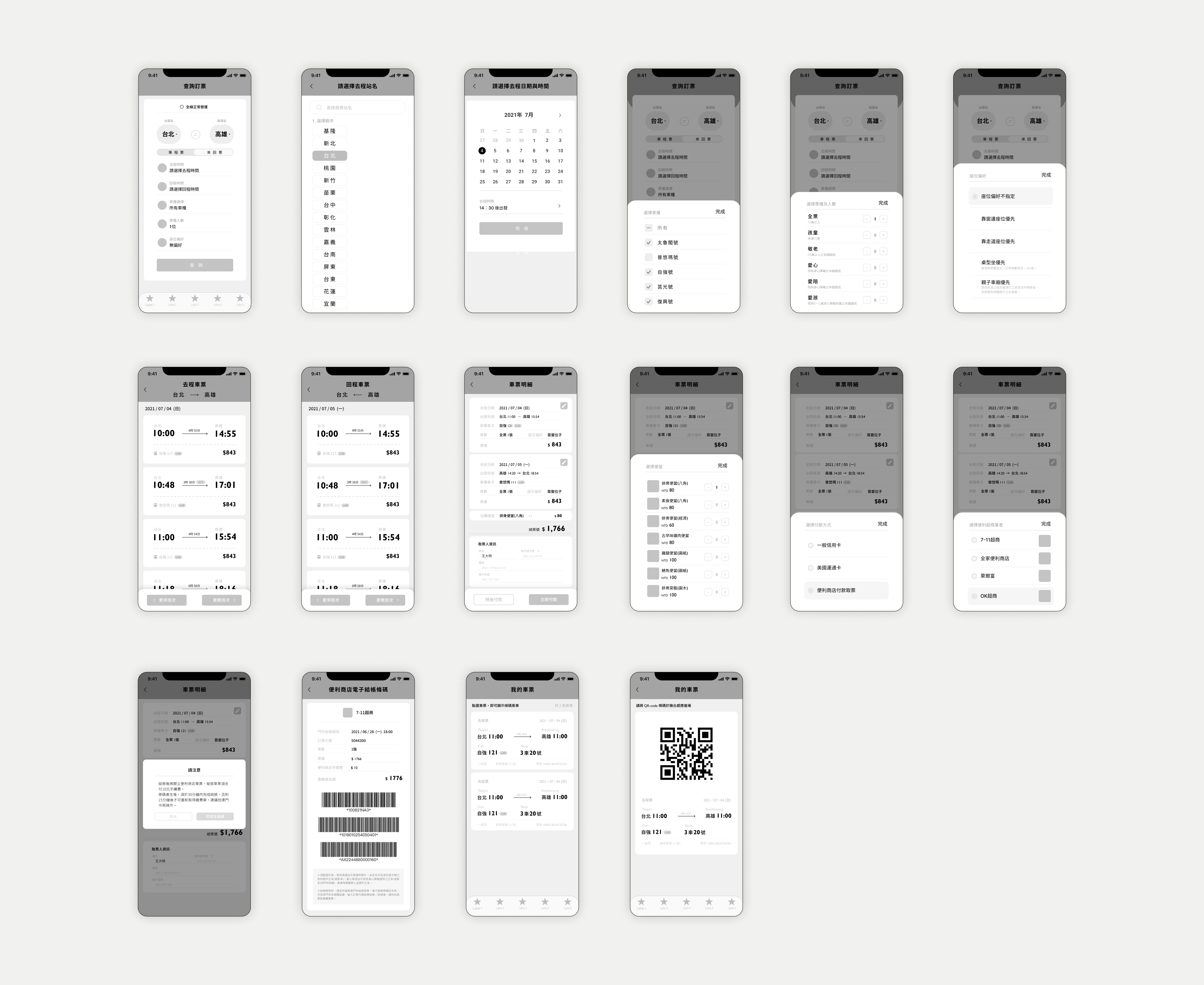
1. 製作 Wireframe
- 依照 UI Flow 初步繪製 Wireframe。

2. 制定 Design System
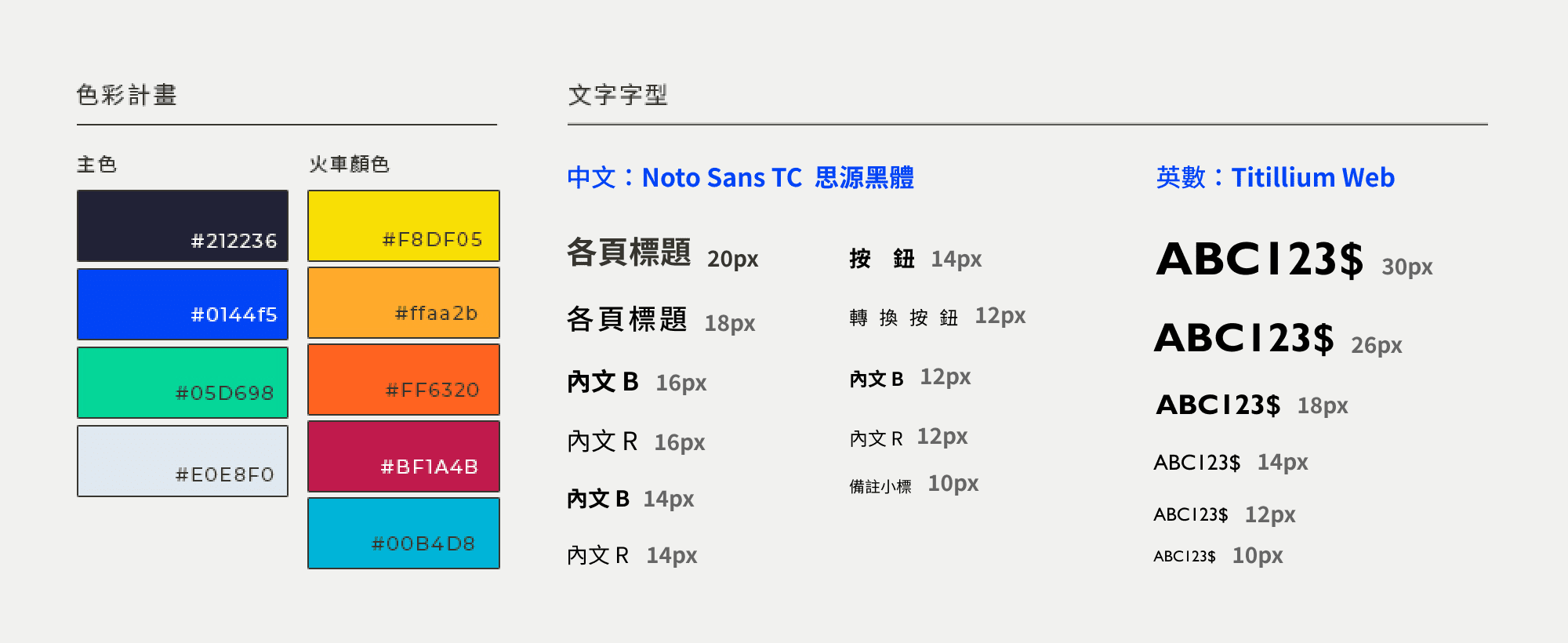
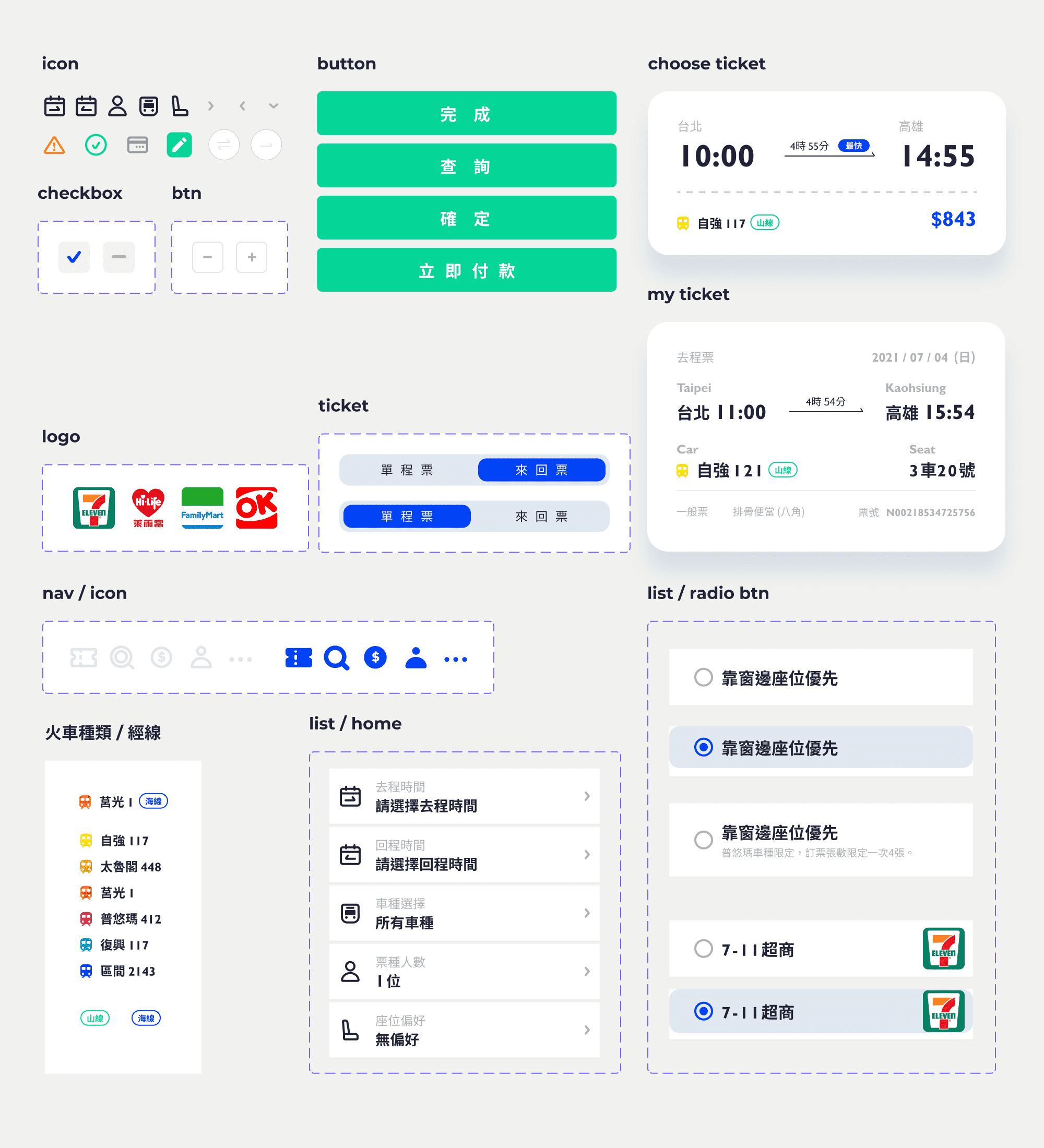
- 依蒐集素材參考風格後選定台鐵藍以及帶有交通便捷的綠,輔色則以淡藍色當背景。制定規範好色彩計畫級字型字級,並將常用元素制定成元件,除了可以加速作業,同時審視是否風格一致,期望使用者於產品中擁有一致且良好的體驗。


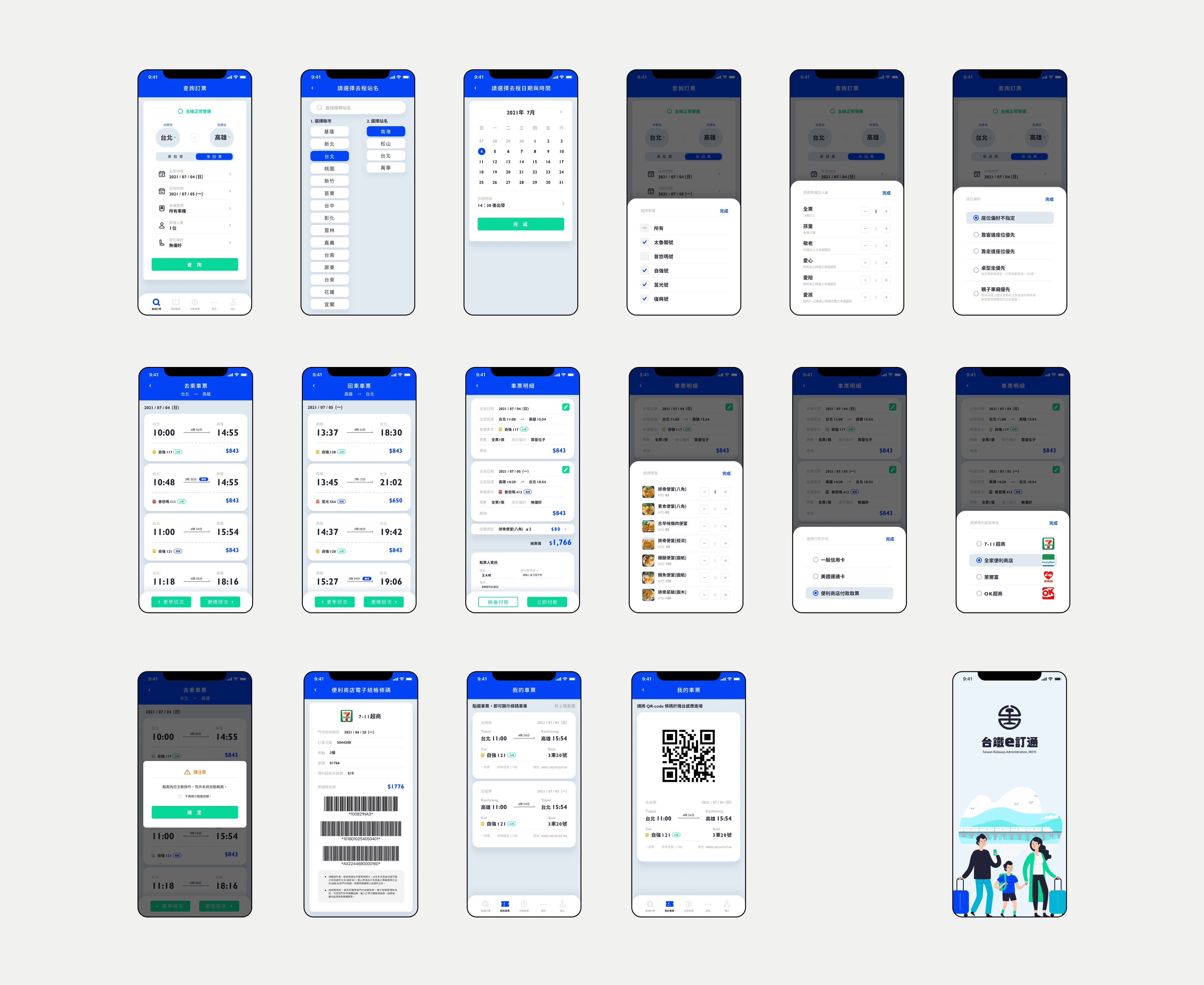
3. 設計 Mockup
- 按照設計系統,將 Wireframe 精稿,審視每一張頁面流程及風格是否一致。



4. 製作可互動的 Prototype
- 製作可互動的 Prototype,模擬實際操作方式。